Here is my video for the 4th and final week of the „Moodle MOOC on WizIQ“. In task4 I set up aWizIQ meeting room, prepared some slides and talked about the WizIQ meeting room. I tried to keep it short, make some comparisons with the web conferencing system AdobeConnect (which I know very well) and also test the WizIQ iOS app.
Flash & iPad? Eine Lösung für Camtasia
Am letzten Wochenende stieß ich via Mashable auf die Puffin-App, mittels derer Flash auf iOS ermöglicht wird (Link zum Artikel).
Schon seit Monaten hatte ich gar nicht mehr nach Lösungen gesucht, obwohl ich wirklich gerne Flash-Webseiten auf dem iPad nutzen würde. Daher gab ich der Puffin-Browser-App eine Chance und siehe da, es funktionierte wirklich!
Mein Parade-Beispiel sind Camtasia6/7-Flash-Exporte im 3teiligen Layout, d.h. Side-by-Side-Videos mit Inhaltsverzeichnis – hier sind nicht die Videos das Hindernis, sondern der integrierte Flash-Player, der diese steuert. Und Puffin konnte tatsächlich das Beispiel abspielen.
(Klar gab und gibt es Camtasia6/7-seitig da spezielle und von den Funktionen her reduzierte iOS-Exporte, aber darum geht es mir nicht. Und ab Camtasia8 ist das Export-Format anders und funktioniert daher auch auf iOS, aber man will ja nicht alle alten Projekte neu exportieren bzw. für fremde Webseiten nützt das nichts.)
Insofern: Wer noch Camtasia6/7-Flash-Exporte auf dem iPad nutzen will, könnte sich mal Puffin anschauen (14 Tage kostenlos, ansonsten 2,69 Euro).
Was ich außerdem noch getestet habe, waren Mouse-Over-Effekte mit Flash – derartige Webseiten konnten mit Puffin durch ein virtuelles Trackpad korrekt wiedergegeben werden.
Upgrade von Vista auf Windows8 – Erste Eindrücke
Ein kalter verregneter Samstag eignete sich sehr gut, um dieses Upgrade zu Hause anzugehen. Direkt aus Vista heraus die Install-DVD gestartet, den Anweisungen gefolgt und immerhin bis zu den Windows8-Design-Einstellungen und zum Erstellen des Kontos bei Microsoft gekommen. Danach war leider Schluss und ein kleines Fenster mit der profanen Meldung, dass die Windows8-Installation nicht erfolgreich war und ich es neu versuchen solle, erschien. 30 Minuten umsonst und ein etwas ungutes Gefühl… immerhin klappte der roll back auf Vista ganz von alleine. Mein zweiter Installationsversuch ging etwas schneller und war erfolgreich, muss man nicht verstehen.
In diesem Blogbeitrag einige Hinweise, die vielleicht für Andere, die gerade umstellen, hilfreich sind.
Ganz wichtig: Aus Vista kann man nicht die bereits installierten Programme retten! Insofern vorher notieren, was man wieder braucht und auch etwaige Einstellungen sichern, nicht alles kann über die Upgrade-Option „Systemeinstellungen und Eigene Dateien“ mitgenommen werden. Meine Daten-Partition war zum Glück noch o.k. (man weiß ja nie…) und auch die auf der System-Partition von mir angelegten Ordner waren noch da.
Die Hauptarbeit gestern und heute war insofern, wieder all die benötigten Programme zu installieren, Treiber + Seriennummer zu suchen etc. Immerhin, meine Geräte laufen alle noch: Drucker(switch), Scanner, externe Webcam
Mein Eindruck nach einem Tag:
Mir gefällt Windows8 sehr gut – sieht frischer aus, ist deutlich schneller als mein Vista (das ich sonst sowieso mal wieder hätte neu aufsetzen müssen), die Kacheloberfläche kann ich für meine Programm-Starts sehr gut brauchen und die Menüs (wenn man sie erstmal gefunden hat) reichen gut aus. In wieweit ich tatsächlich von den Apps Gebrauch machen werde, muss sich noch zeigen – Logischerweise hat Microsoft da seine Dienste sehr prominent integriert. Und meine Priorität am heimischen PC ist ein funktionsfähiger Rechner, auf dem alle bisher benutzten und benötigten Windows-Programme laufen – für ein Tablet gäbe es natürlich andere Ziele.
Unabdingbar für mich: Einige Tastenkombinationen sowie Einsatz der rechten Maustaste – dann fehlt mir auch der „Start“-Button fürs Programm-Menü nicht. Und natürlich die Maus in die rechte obere Ecke zu bewegen, um an die jeweiligen „Einstellungen“ zu gelangen – diese Funktion zeigt einem ja sogar das Windows-Tutorial während der Installation.
Tasten/Tastenkombinationen
- Windowstaste+E für den Explorer mit der Übersicht über die Dateien (darüber käme man auch an die Systemsteuerung)
- Windowstaste für den Switch zwischen Metro und Desktop (die Kachel zum Umschalten aufs Desktop habe ich nämlich erst mal übersehen… und die linke untere Ecke ist mit der Maus auch nicht unbedingt gut zu treffen).
- Alt+Tab zeigt geöffnete Fenster, da hat man auch die eine oder andere Überraschung, was alles offen ist
Extrem hilfreiche rechte Maustaste
- im Desktopmodus, um im Explorer Programme als Kacheln anzulegen (An Start anheften) oder „An Taskleiste anheften“
- in Metro, um Kacheln wieder loszuwerden (Kachel anklicken, unten auf „Von Start lösen“ klicken)
- in Metro, um bei Klick auf einen leeren Bereich den Balken mit der Option „Alle Apps“ zu erhalten (dort finden sich so schöne Dinge wie die Windows-Zubehör-Programme)
- in Metro, wenn man rechts unten die Kacheln mit Links-Klick aufs Minus-Symbol minimiert hat, um sie anschließend als Gruppen zu benennen – in diesem Modus kann man die Gruppen auch verschieben
App-Store
Wichtig: Hat man in Metro den Store angewählt, kann man mit der Maus in der rechten oberen Ecke über die eingeblendete Leiste per „Einstellungen“ auch seine Konto-und App-Updates-Einstellungen sehen.
Schließen von Apps
Das hat mich länger beschäfigt, weil es kein Schließen-Button, „X“ oder Ähnliches gibt… Also mit der Maus in Metro in der geöffneten App nach oben fahren, bis die Hand erscheint und bei gedrückter Maustaste schnell das Ganze nach unten ziehen – das ist auf einem Nicht-Tablet wirklich gewöhnungsbedürftig.
Benutzer-Accounts
Unter Vista hatte ich manchmal Probleme mit meinen extra angelegten „Standardnutzer“ – auch Windows8 unterscheidet noch zwischen Administrator und Standardnutzer. Das muss sich noch zeigen, ob alle meine Programme vernünftig unter dem „Standardnutzer“ laufen. Beim Anlegen von neuen Nutzern muss man bei Windows8 übrigens erstmal suchen, wie man noch einen lokalen Nutzer anlegt, da Microsoft hier die Online-Version sehr promotet…
Herunterfahren des Rechners
Am Besten abmelden (dazu in Metro rechts oben auf seinen Account klicken), im Foto-Bildschirm einen Mausklick zu den Accounts, dann rechts unten auf das entsprechende Icon klicken.
Wie schwierig ist die Gewöhnung an Windows8?
Schwer zu sagen, wenn man mit so vielen verschiedenen Betriebssystemen arbeitet wie ich (Mac OS in div. Versionen, Windows in div. Versionen, iOS, Android, …). Direkt nach der Installation ist es auf jeden Fall erstmal SEHR ANDERS, was nicht PC- bzw. Technik-affine-Nutzer, die das alte System nutzen und kennen, etwas ratlos machen könnte. Insbesondere, wenn sie auch nie mit Tablets oder ernsthaft mit Smartphone-Apps gearbeitet haben.
Erfahrungen mit der App-Entwicklung per Conduit
Fazit vorweg: Conduit ist sehr einfach zu benutzen, scheint mir sehr durchdacht, sehr vielseitig und hat mir gut gefallen.
Ja, nun habe ich eine eigene App – so schnell ging das. Mittels „Conduit Mobile“ funktionierte das Erstellen rasch und schmerzlos und (bisher) sogar kostenlos. Die kleine Einschränkung „kostenlos“ rührt daher, dass nach 500 Downloads Schluss ist bzw. dann (aus meiner Sicht erhebliche) Gebühren von 29 Dollar im Monat fällig werden. Diese Summe reicht auch nur bis 5000 Downloads, danach wird es nochmals teurer.
Nun gut, aber zum Testen reicht das allemal, und mehr wollte ich in dem Fall gar nicht. Hier ein Erfahrungsbericht.
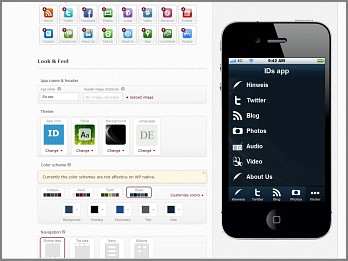
Screenshot des Web-Interfaces von Conduit bei der Entwicklung
Wie ist der Workflow beim Erstellen einer App mittles Conduit?
Über die Webseite http://mobile.conduit.com kann man sich nach Eingabe seiner Webseiten-URL eine App aus verschiedenen Bausteinen zusammen bauen. Dabei hat man stets die Möglichkeit, sich in einem Emulator anzuschauen, wie das Bisherige auf verschiedenen Systemen ausschauen würde: Das funktioniert ausgesprochen gut und man kann sich das Ganze im Quer- oder Hochformat anschauen. Bis dahin benötigt man noch keine Registrierung bei der Firma: Erst wenn man das Ergebnis sichern möchte, muss man sich registrieren. Danach kann man weiter an der App editieren oder gleich zum Veröffentlichen übergehen. Dies beginnt mit einer Art Marketing-Formular mit weiteren Daten zur App.
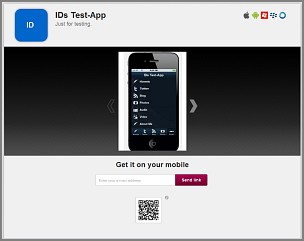
Dann geht alles ganz schnell: Die Web-App wird erstellt und die Android-App gleich mit dazu. Eine Windows-Phone-App wohl auch, aber das konnte ich mangels Gerät noch nicht testen. Eine iOS-App gibt es erstmal nicht, dafür wären weitere Schritte, u.a. die Zertifizierung durch Apple, nötig. Conduit legt sehr viel Wert auf Marketing, d.h. man erhält für seine Nutzer automatisch eine individuelle Webseite mit QR-Code (s. Bild unten). Öffnet man diese mit einem Mobil-Gerät, so wird man sofort auf die Web-App weitergeleitet oder erhält die Möglichkeit zum Download der native App. Für iOS-Geräte reicht es übrigens, einfach die Web-App-URL auf den Home-Screen abzulegen, worauf man beim Aufruf der Seite gleich hingewiesen wird!
Apropos Kosten: Wenn man mit seiner App anschließend richtig in die bekannten App Stores möchte, enstehen erstens noch weitere Kosten und zweitens im Falle von Apple auch noch einige Arbeit. Die Gebühren für einen Android-Developper-Account liegen laut Conduit bei einmaligen 25 Dollar, die Gebühren für einen entsprechenden iOS-Developper-Account bei jährlich 99 Dollar.
Was kann man im Einzelnen mit den vorgefertigten Bausteinen tun?
Mein Eindruck: Conduit legt dabei den Schwerpunkt auf bekannte soziale Netzwerke und Web2.0-Dienste. Da muss man nur noch die URL und den öffentlichen Account-Namen (und vielleicht noch eine Playlist oder ein Album) eingeben und das war’s schon (Twitter, YouTube, Flickr). Mein eigenes Blog wurde per rss-Feed auch gut erkannt. Gar nicht erkannt wurde hingegen mein Podcast-Feed aus Loudblog; da musste ich mir dann einen Audio-Baustein manuell mit den gewünschten Podcast-Dateien und Texten zusammen bauen. Aber das ging ja auch. Wie ich meine php-basierten Diashows hineinbekommen hätte, weiß ich nicht und daher habe ich für den Test darauf verzichtet.
Man kann bei der Gestaltung der App aus verschiedenen Vorlagen wählen, wo und wie man die einzelnen Menüpunkte bei der App gerne hätte und auch die Farbgestaltung ist flexibel. Sehr schön und einfach also.
Das Ergebnis hat bei mir nicht so viel mit meiner eigentlichen Webseite zu tun und ich glaube auch nicht, dass man mittels Conduit eine 1:1 Mobile-Variante erstellen kann, aber das ist auch nicht Sinn der Sache. Sondern die Stärken liegen eher darin, verschiedene Quellen zu bündeln und über eine App anzubieten.
Meine Test-Bausteine finde ich in der Kombination auch nicht unbedingt einer App wert, aber mir ging es ja auch darum, zu testen, was technisch machbar ist. Mit diesem Hintergrundwissen könnte ich nun abschätzen, was mittels dieser Technik eine sinnvolle App wäre 😉
Web-App oder Native-App?
Per Conduit erhält man Beides – aber natürlich ist entscheidend, was man eigentlich als Quelle und Bausteine benutzt hat. In meinem Fall wäre die App offline absolut unbrauchbar, weil ich nur Online-Dienste eingebunden habe, die einen Netz-Zugang erfordern.
Native Apps haben aus meiner Sicht generell 4 Vorteile:
- Man könnte einrichten, dass Inhalte offline nutzbar wären (was ich immer noch für den Hauptvorteil halte).
- Man könnte Dinge nutzen, die technisch nur als native App programmierbar sind (also man hätte u.U. weitere attraktive Funktionen).
- Man kann Dinge übersichtlich zusammen bauen, die technisch auf einer Webseite nicht zusammen abbildbar wären (verschiedene Server etc.).
- Es ist natürlich cooler, eine eigene App in einem der bekannten Stores zu haben.
Für mein gewähltes Testbeispiel greifen diese alle nicht, da reicht also die Web-App-Variante.
Statistik
Als eingeloggter Nutzer erhält man bei Conduit eine ausführliche Nutzungs-Statistik der App: bisherige Downloads, Art der Systeme, Land etc.
Quelle
Auf Conduit aufmerksam geworden bin ich übrigens durch einen Bericht in der Zeitschrift „Page: Ideen und Know-how für Design, Werbung, Medien“, Ausgabe 04.12, Seite 094
Last but not least – Der Link zu meiner neuen App:
http://idethloff.mobapp.at/

P.S. Meine ersten Web-App-Versuche liegen schon lange zurück, damals per iWebKit, das mir sehr gut gefallen hat (s. Blogeintrag vom 11. April 2010)
Update 2018: Die Links sind außer Betrieb; das Projektergebnis existiert nicht mehr.
ELC Adobe Connect Doku als EPUB
Im Rahmen von Tests mit dem EPUB-Format habe ich am Wochenende meine „Adobe Connect-Doku für Lehrende“ als EPUB erstellt. Grundlage war ein Microsoft Word-Dokument, das ich auf einem Mac über die kostenpflichtige Software „Pages ’09, V. 4.1“ (im Mac App Store für 15,99) ins EPUB-Format umgewandelt habe.
Prinzipiell ganz einfach, einige Dinge erforderten dann aber doch in Pages Nacharbeiten. Wichtig insbesondere: einheitliche (Absatz-)Formatierungen, keine Bilder neben Texten (sondern nur zwischen Texten) und das Inhaltsverzeichnis habe ich lieber in Pages neu erzeugt.
Da die Kopfzeilen bei der Konvertierung zu EPUB (logischerweise) wegfallen, müssen dortige Inhalte anderweitig im Pages-Dokument untergebracht werden, z.B. das Datum mit dem Stand der Doku. Ebenfalls sinnvoll: eine Extra-Coverseite anlegen, da sonst einfach die erste Inhaltsseite als Titelseite gewertet wird. Das wiederum hat hinterher Auswirkungen auf die Darstellung in verschiedenen EPUB-Readern.
Ob sich jeder Inhalt für ein EPUB eignet bzw. dieses dann sinnvoll auf jeglichem mobilen Endgerät genutzt werden kann, halte ich für fraglich. Für meine Konvertierung der „Adobe Connect Doku für Lehrende“ würde ich das jedenfalls nicht sagen. Da sie viele Bilder enthält, ist die Nutzung auf kleinen Displays m.E. nicht mehr gut möglich, man verliert zu schnell den Zusammenhang zum Text. Des Weiteren hat meine automatische EPUB-Konvertierung in verschiedenen Playern / Betriebssystemen, die mir zur Verfügung standen, einige Probleme zu Tage gebracht:
Geräte-Test mit der AC Doku im EPUB-Format
1) iPad
Sehr gut sieht das Ergebnis aus auf dem 9,7-Zoll-Display des iPad. Insbesondere in iBooks 1.5 könnte man tatsächlich sehr gut mit dem Ergebnis arbeiten! Auf dem iPad mit Stanza 3.2 ginge es auch noch recht gut, obwohl hier der Nachtmodus versagt (schwarz auf schwarz) und die Überschriften auf Ebene 2 eine ziemlich mickrige Schriftgröße erhalten. In beiden Apps bleiben aber noch die im Text ursprünglich als „fett“ ausgezeichneten Textstellen erhalten, was das Arbeiten mit dem Inhalt deutlich erleichert. In iBooks kann man die Bilder immerhin durch Doppelklick und anschließendes Zoomen genauer anschauen – ob und wie das in Stanza ginge…
Auf einem iPod Touch sieht das Layout ähnlich gut aus, nur ist die Anzeige halt wirklich sehr klein bzw. wenn man die Schrift vergrößert, passt nicht mehr viel auf eine Bildschirmseite.
2) Android-Handy
Weniger empfehlenswert: Meine EPUB auf Android mit kleinem Display. Auf dem 4-Zoll-Display meines Samsung Galaxy S hat man eh schon wenig Platz, und bei Inhalten mit vielen Bildern wird es schwierig. Zudem erkennen beide Android-EPUB-Apps, mit denen ich getestet habe, meine „fett“ ausgezeichneten Textstellen nicht, wodurch mein Inhalt extrem unübersichtlich wird.
Getestet habe ich übrigens mit den aktuellen Versionen von „Aldiko“ (der wiederum den Nachtmodus lesbar umsetzt) und „FBReader“.
3) Desktop-Rechner (Mac / Win)
Auf einem Desktop-Rechner kann man sich EPUBs natürlich auch ansehen (wenngleich in meinem Testobjekt sicherlich die PDF-Datei die übersichtlichere Option wäre).
Unter Mac/Windows habe ich hier einerseits mit dem Firefox-Add-on „EPUBReader“ getestet und andererseits mit der Software „calibre“ (Version 0.8.35). Hier kann man sich das von Pages erzeugte Ergebnis wenigstens gleich anschauen.
Fazit meines Word-Dokument-Tests:
- Nicht jeder Inhalt eignet sich automatisch als EPUB.
- Ggf. sind weitere Formatierungsarbeiten des Ursprungsdokuments nötig.
- Die Anzeige der EPUBs ist u.U. noch ziemlich Geräte-abhängig (Display-Größe sowieso, Betriebssystem, App).
- Die Umwandlung an sich ist über Pages extrem einfach – ein Blick in die einzelnen Dateien des EPUB-Containers (Entzippen) zeigt, was eigentlich alles dahinter steckt.
Wer sich die EPUB in der bisherigen Version mal anschauen möchte, hier ist sie: Link.