Welche KI-Dienste in welcher Version wo nutzbar sind, wird zunehmend unübersichtlicher… Den KI-Bildgenerator-Dienst DALL-E kann ich mittlerweile an 3 verschiedenen Stellen nutzen:
- DALL-E-2: Via labs.openai.com mit (aufgrund frühen Registrierens) monatlich 15 neuen credits und mit Bildergalerie.
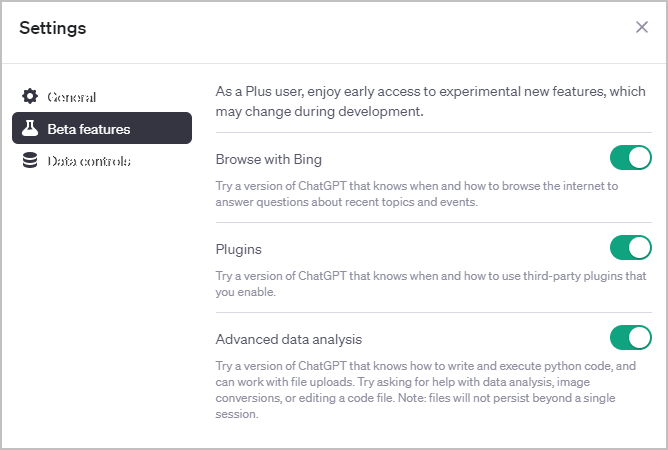
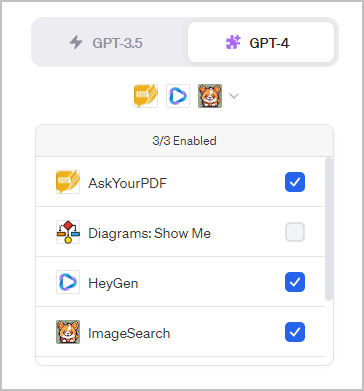
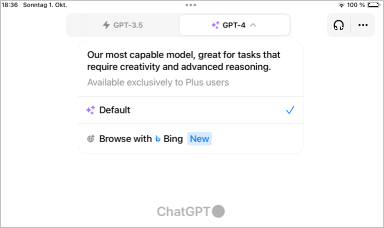
- DALL-E-3: Über ChatGPT-Plus-Dropdown-Option im Rahmen vom Textchat. Lokaler Download der Bilder ohne DALL-E-Icon. Noch kein Sharing des Chats inkl. Bildern möglich. Bilder auch nicht importierbar in meine DALL-E-Galerie unter labs.openai.com.
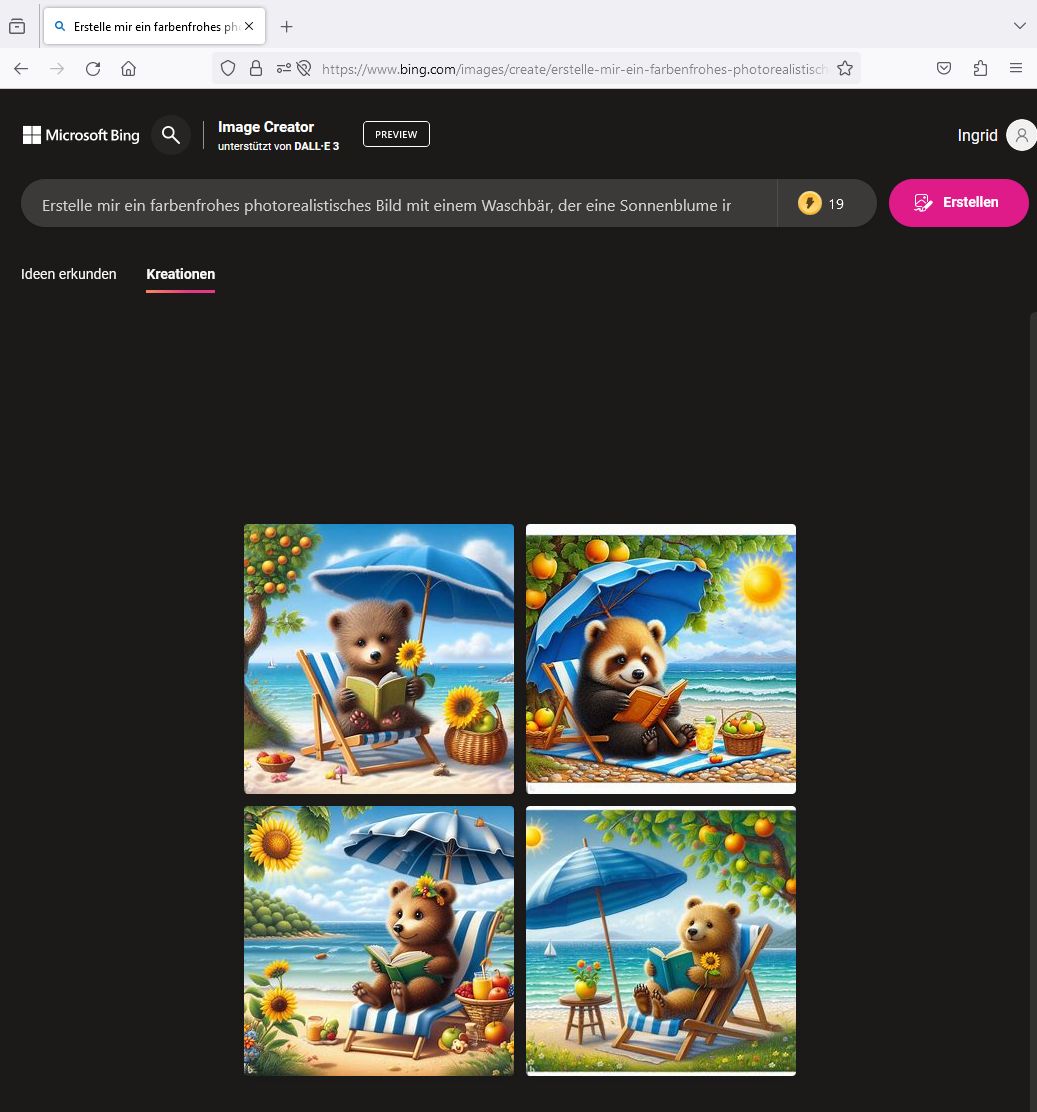
- DALL-E-3: Via https://www.bing.com/create „Image Creator“ nach Microsoft-Anmeldung.
Der Zugang über Bing Chat hingegen hat bei mir „Aufgrund der hohen Nachfrage“ nicht funktioniert.
ChatGPT Plus
Der Zugang zu DALL-E-3 durch ChatGPTPlus hat mir sehr gut gefallen bzgl. Möglichkeiten und Ergebnissen. Gleich beim ersten Versuch mit meinem langen Prompt kam ein sehr gutes Ergebnis und durch eine weitere Eingabe auch die gewünschte Veränderung. Im Gegensatz zu der Bilderstellung via labs.openai.com enthalten die Ergebnisse nicht das typische bunte Icon, sind aber nach Download dann auch Standalone und nicht mehr in eine DALL-E-Galerie einbindbar. Es bleibt beim typischen Exportformat 1024×1024. Mein deutscher Eingabeprompt wurde automatisch in englisch übersetzt:
- „Erstelle mir ein farbenfrohes photorealistisches Bild mit einem Waschbär, der eine Sonnenblume in der Pfote hält, ein Buch liest und unter einem blauen Sonnenschirm in einem Liegestuhl an einem Strand sitzt. Im Hintergrund grünes Meer und Wellen sowie 1 Apfelbaum mit gelben Äpfeln.“
- „Photorealistic image showcasing a colorful beach setting. A raccoon, with a sunflower clutched in its paw, is immersed in a book, comfortably resting on a beach chair under a bright blue parasol. The background vividly portrays the greenish hue of the sea with waves lapping at the shore. Adjacent to the scene is an apple tree laden with yellow fruits.“
Erstes Ergebnis (Bild 1 und 2):
Verbessertes Ergebnis (Bild 1 und 2):
„The tail of the raccoon should be in colors grey and black instead of yellow and black.“
(Link zu PDF mit Testergebnissen)
Exkurs Microsoft Image Creator
Das erste Image-Creator-Ergebnis mit dem gleichen Prompt war ziemlich „falsch“, da das Kernelement „Waschbär“ überhaupt nicht umgesetzt wurde und ich habe auch keine Möglichkeit gesehen, das Ergebnis zu verfeinern. Daher an dieser Stelle schon Ende meines Tests.