AI Agents sind DAS Thema derzeit. Regelmäßig gute Links dazu bietet übrigens George Siemens „SAIL“-Newsletter https://buttondown.com/SAIL/archive
So bin ich auch auf den am 10.2.2025 gestarteten kostenlosen „AI Agents“-Kurs von Hugging Face gestoßen:
https://huggingface.co/agents-course
https://huggingface.co/learn/agents-course/unit0/introduction
Die Hugging Face Empfehlung für Teilnehmende ohne Python-Kenntnisse lautet, sich (evtl. nur) mit Unit1 „Introduction to Agents“ zu befassen und ein kleines Zertifikat zu erwerben. Am Ende des Unit1-Theorieteils gibt es die Möglichkeit, ein fertiges AI-Agent-Beispiel online in einem eigenen Hugging Face Space auszuprobieren und dabei lediglich in einer Python-Datei kleinere Anpassungen zu machen. Verwendet wurde dafür „Smolagents“, das AI Agent Framework von Hugging Face.

Meine Tests mit dem in Unit1 angebotenen AI-Agent-Beispiel
Wegen Überlastung des eingebundenen Qwen2.5-Coder-32B-Instruct-LLM habe ich schnell auf die im Skript aktivierbare technische Alternative zurückgreifen müssen. Dann klappte es gut mit Anfragen und Ergebnissen mit Darlegung der Agent-„Thoughts“ bis hin zur „Final Answer“.
Bzgl. eigenen Anpassungen der Python-Beispieldatei habe ich 2 Dinge getestet:
a) Aktivieren des bereits vorbereiteten Image-Generators durch Eintrag in der Zeile tools=[final_answer, image_generation_tool],
b) Eintragen eines kleinen Lottozahlen-Skripts als Tool
Wieder einmal war die Nutzung von ChatGPT hilfreich, um mir ggf. Code erklären bzw. generieren zu lassen, da meine Python-Kenntnisse sich in Grenzen halten 🙂
Für mich interessant: Der bereits im AI-Agent-Beispiel referenzierte Image-Generator greift auf „model_sdxl = „black-forest-labs/FLUX.1-schnell“ zurück und lieferte ziemlich gute Bilder.
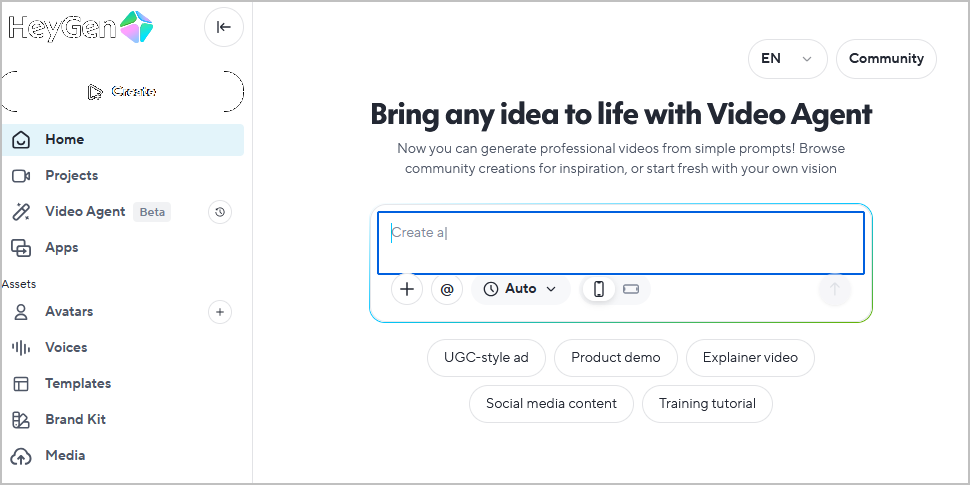
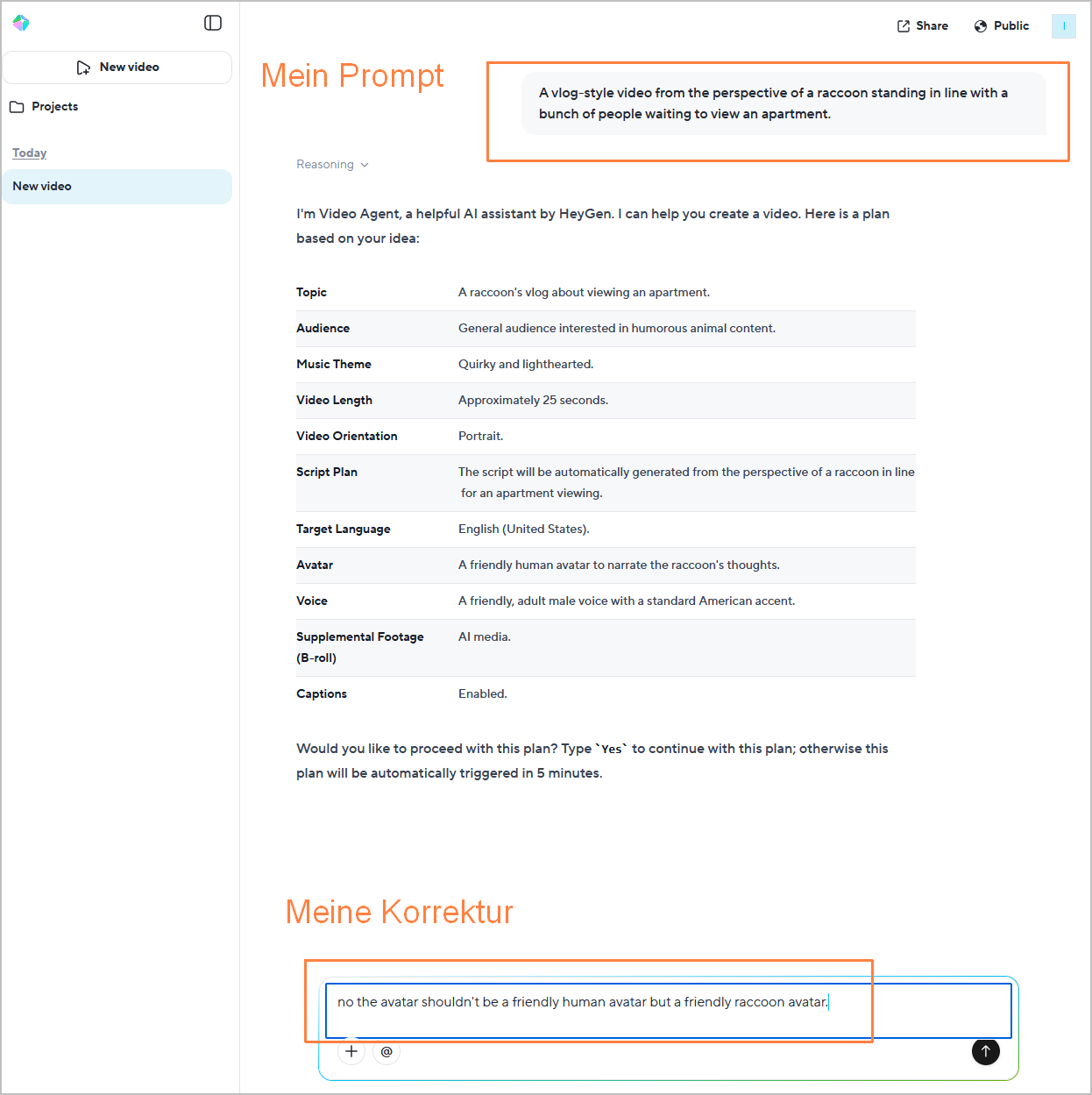
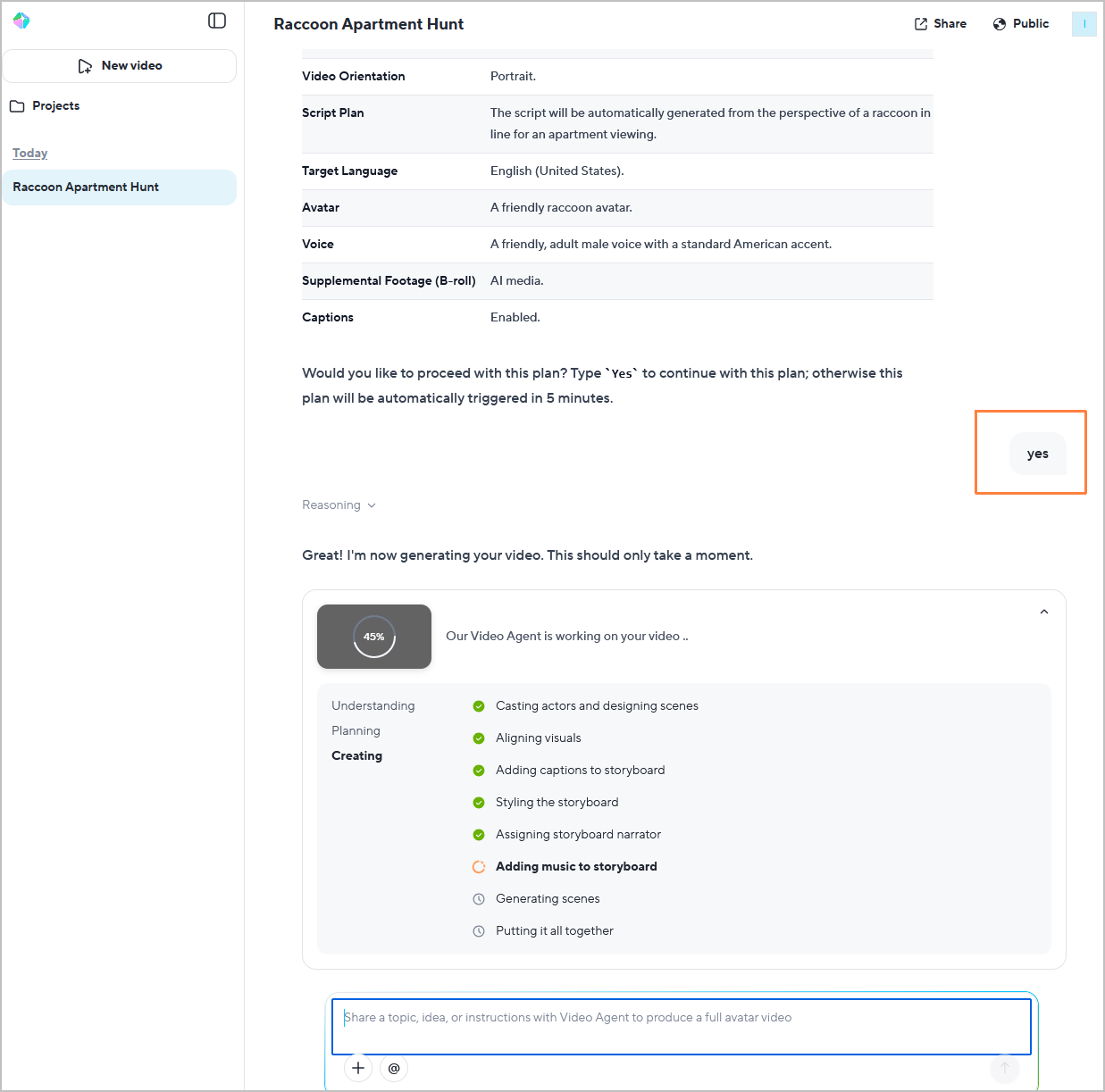
Chatverlauf Screenshot 1 | Chatverlauf Screenshot 2 | Chatverlauf Screenshot 3
 |
|  |
|  |
|
***************************
Abschließend noch eine Erklärung aus dem Kurs, was ein AI Agent ist 🙂
„To summarize, an Agent is a system that uses an AI Model (typically an LLM) as its core reasoning engine, to:
Understand natural language: Interpret and respond to human instructions in a meaningful way.
Reason and plan: Analyze information, make decisions, and devise strategies to solve problems.
Interact with its environment: Gather information, take actions, and observe the results of those actions.“
(Quelle: https://huggingface.co/learn/agents-course/unit1/what-are-agents)