Fazit vorweg: Conduit ist sehr einfach zu benutzen, scheint mir sehr durchdacht, sehr vielseitig und hat mir gut gefallen.
Ja, nun habe ich eine eigene App – so schnell ging das. Mittels „Conduit Mobile“ funktionierte das Erstellen rasch und schmerzlos und (bisher) sogar kostenlos. Die kleine Einschränkung „kostenlos“ rührt daher, dass nach 500 Downloads Schluss ist bzw. dann (aus meiner Sicht erhebliche) Gebühren von 29 Dollar im Monat fällig werden. Diese Summe reicht auch nur bis 5000 Downloads, danach wird es nochmals teurer.
Nun gut, aber zum Testen reicht das allemal, und mehr wollte ich in dem Fall gar nicht. Hier ein Erfahrungsbericht.
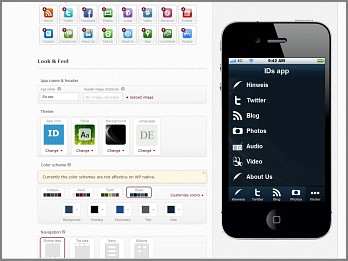
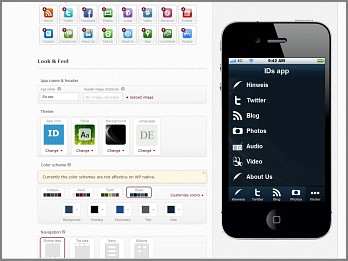
Screenshot des Web-Interfaces von Conduit bei der Entwicklung

Wie ist der Workflow beim Erstellen einer App mittles Conduit?
Über die Webseite http://mobile.conduit.com kann man sich nach Eingabe seiner Webseiten-URL eine App aus verschiedenen Bausteinen zusammen bauen. Dabei hat man stets die Möglichkeit, sich in einem Emulator anzuschauen, wie das Bisherige auf verschiedenen Systemen ausschauen würde: Das funktioniert ausgesprochen gut und man kann sich das Ganze im Quer- oder Hochformat anschauen. Bis dahin benötigt man noch keine Registrierung bei der Firma: Erst wenn man das Ergebnis sichern möchte, muss man sich registrieren. Danach kann man weiter an der App editieren oder gleich zum Veröffentlichen übergehen. Dies beginnt mit einer Art Marketing-Formular mit weiteren Daten zur App.
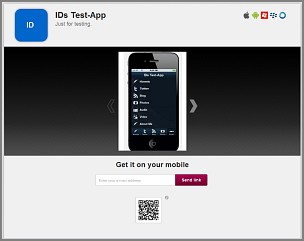
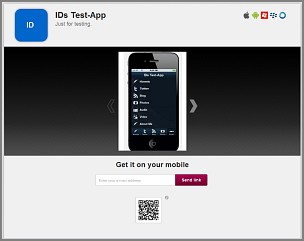
Dann geht alles ganz schnell: Die Web-App wird erstellt und die Android-App gleich mit dazu. Eine Windows-Phone-App wohl auch, aber das konnte ich mangels Gerät noch nicht testen. Eine iOS-App gibt es erstmal nicht, dafür wären weitere Schritte, u.a. die Zertifizierung durch Apple, nötig. Conduit legt sehr viel Wert auf Marketing, d.h. man erhält für seine Nutzer automatisch eine individuelle Webseite mit QR-Code (s. Bild unten). Öffnet man diese mit einem Mobil-Gerät, so wird man sofort auf die Web-App weitergeleitet oder erhält die Möglichkeit zum Download der native App. Für iOS-Geräte reicht es übrigens, einfach die Web-App-URL auf den Home-Screen abzulegen, worauf man beim Aufruf der Seite gleich hingewiesen wird!
Apropos Kosten: Wenn man mit seiner App anschließend richtig in die bekannten App Stores möchte, enstehen erstens noch weitere Kosten und zweitens im Falle von Apple auch noch einige Arbeit. Die Gebühren für einen Android-Developper-Account liegen laut Conduit bei einmaligen 25 Dollar, die Gebühren für einen entsprechenden iOS-Developper-Account bei jährlich 99 Dollar.
Was kann man im Einzelnen mit den vorgefertigten Bausteinen tun?
Mein Eindruck: Conduit legt dabei den Schwerpunkt auf bekannte soziale Netzwerke und Web2.0-Dienste. Da muss man nur noch die URL und den öffentlichen Account-Namen (und vielleicht noch eine Playlist oder ein Album) eingeben und das war’s schon (Twitter, YouTube, Flickr). Mein eigenes Blog wurde per rss-Feed auch gut erkannt. Gar nicht erkannt wurde hingegen mein Podcast-Feed aus Loudblog; da musste ich mir dann einen Audio-Baustein manuell mit den gewünschten Podcast-Dateien und Texten zusammen bauen. Aber das ging ja auch. Wie ich meine php-basierten Diashows hineinbekommen hätte, weiß ich nicht und daher habe ich für den Test darauf verzichtet.
Man kann bei der Gestaltung der App aus verschiedenen Vorlagen wählen, wo und wie man die einzelnen Menüpunkte bei der App gerne hätte und auch die Farbgestaltung ist flexibel. Sehr schön und einfach also.
Das Ergebnis hat bei mir nicht so viel mit meiner eigentlichen Webseite zu tun und ich glaube auch nicht, dass man mittels Conduit eine 1:1 Mobile-Variante erstellen kann, aber das ist auch nicht Sinn der Sache. Sondern die Stärken liegen eher darin, verschiedene Quellen zu bündeln und über eine App anzubieten.
Meine Test-Bausteine finde ich in der Kombination auch nicht unbedingt einer App wert, aber mir ging es ja auch darum, zu testen, was technisch machbar ist. Mit diesem Hintergrundwissen könnte ich nun abschätzen, was mittels dieser Technik eine sinnvolle App wäre 😉
Web-App oder Native-App?
Per Conduit erhält man Beides – aber natürlich ist entscheidend, was man eigentlich als Quelle und Bausteine benutzt hat. In meinem Fall wäre die App offline absolut unbrauchbar, weil ich nur Online-Dienste eingebunden habe, die einen Netz-Zugang erfordern.
Native Apps haben aus meiner Sicht generell 4 Vorteile:
- Man könnte einrichten, dass Inhalte offline nutzbar wären (was ich immer noch für den Hauptvorteil halte).
- Man könnte Dinge nutzen, die technisch nur als native App programmierbar sind (also man hätte u.U. weitere attraktive Funktionen).
- Man kann Dinge übersichtlich zusammen bauen, die technisch auf einer Webseite nicht zusammen abbildbar wären (verschiedene Server etc.).
- Es ist natürlich cooler, eine eigene App in einem der bekannten Stores zu haben.
Für mein gewähltes Testbeispiel greifen diese alle nicht, da reicht also die Web-App-Variante.
Statistik
Als eingeloggter Nutzer erhält man bei Conduit eine ausführliche Nutzungs-Statistik der App: bisherige Downloads, Art der Systeme, Land etc.
Quelle
Auf Conduit aufmerksam geworden bin ich übrigens durch einen Bericht in der Zeitschrift „Page: Ideen und Know-how für Design, Werbung, Medien“, Ausgabe 04.12, Seite 094
Last but not least – Der Link zu meiner neuen App:
http://idethloff.mobapp.at/

P.S. Meine ersten Web-App-Versuche liegen schon lange zurück, damals per iWebKit, das mir sehr gut gefallen hat (s. Blogeintrag vom 11. April 2010)
Update 2018: Die Links sind außer Betrieb; das Projektergebnis existiert nicht mehr.